Du concept au prototype
Applications mobiles
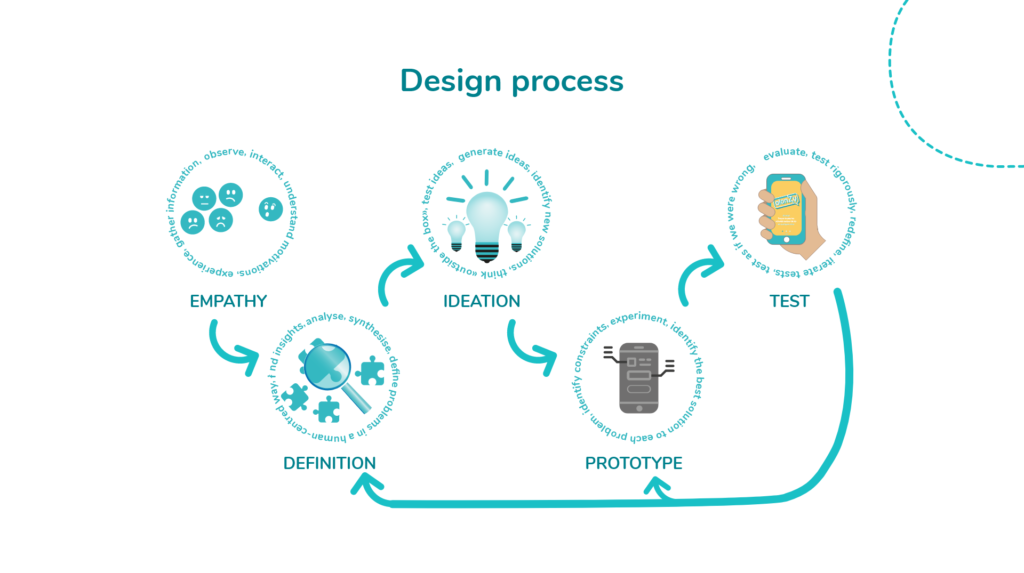
Echantillon des étapes de conception
Méthode & process

Missions en équipe:
UX
- recherche
- benchmark
- enquête, questionnaire et interviews
- user persona
- mindmap
- user centric wireframes
Missions individuelles :
UI
- typographie
- color palette
- graphic design
- prototype
- tests
Le concept
Créer une application mobile pour tous qui permette de trouver facilement et rapidement tout type d’activité de loisirs autour de soi ou dans une zone définie selon l’utilisateur.
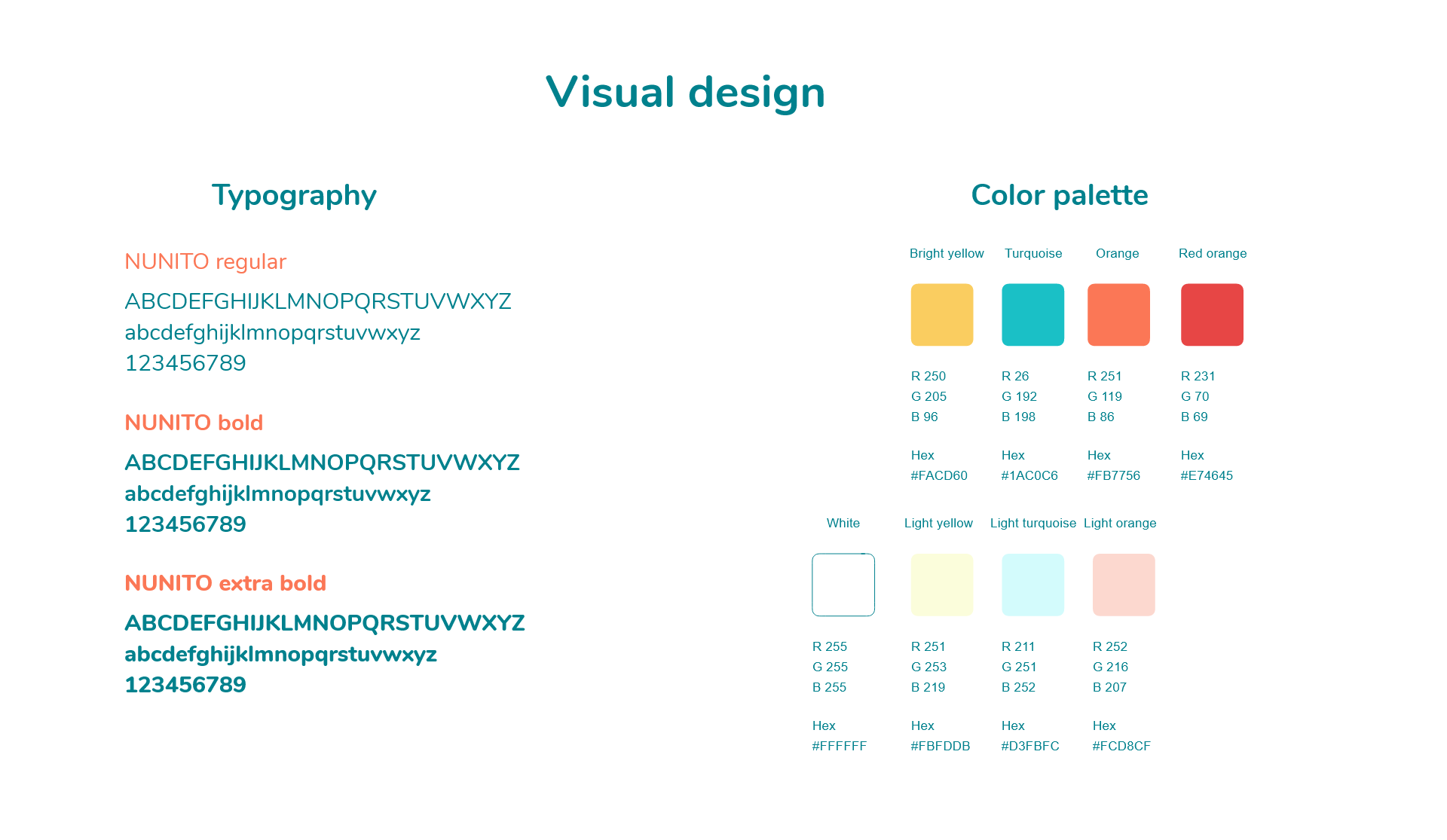
Les couleurs
J’ai choisi le jaune comme couleur dominante pour son énergie. C’est une couleur positive qui donne de l’entrain. Elle correspondait à l’idée du nom : allons pratiquer une activité. Le turquoise est la couleur secondaire : c’est une couleur qui n’est pas froide comme les bleus ou les verts car elle contient du jaune et reste sur l’idée d’énergie. J’ai choisi du rouge pour accompagner le profil Premium : c’est un rouge profond qui donne un aspect luxueux qui accompagne les tons dynamiques.
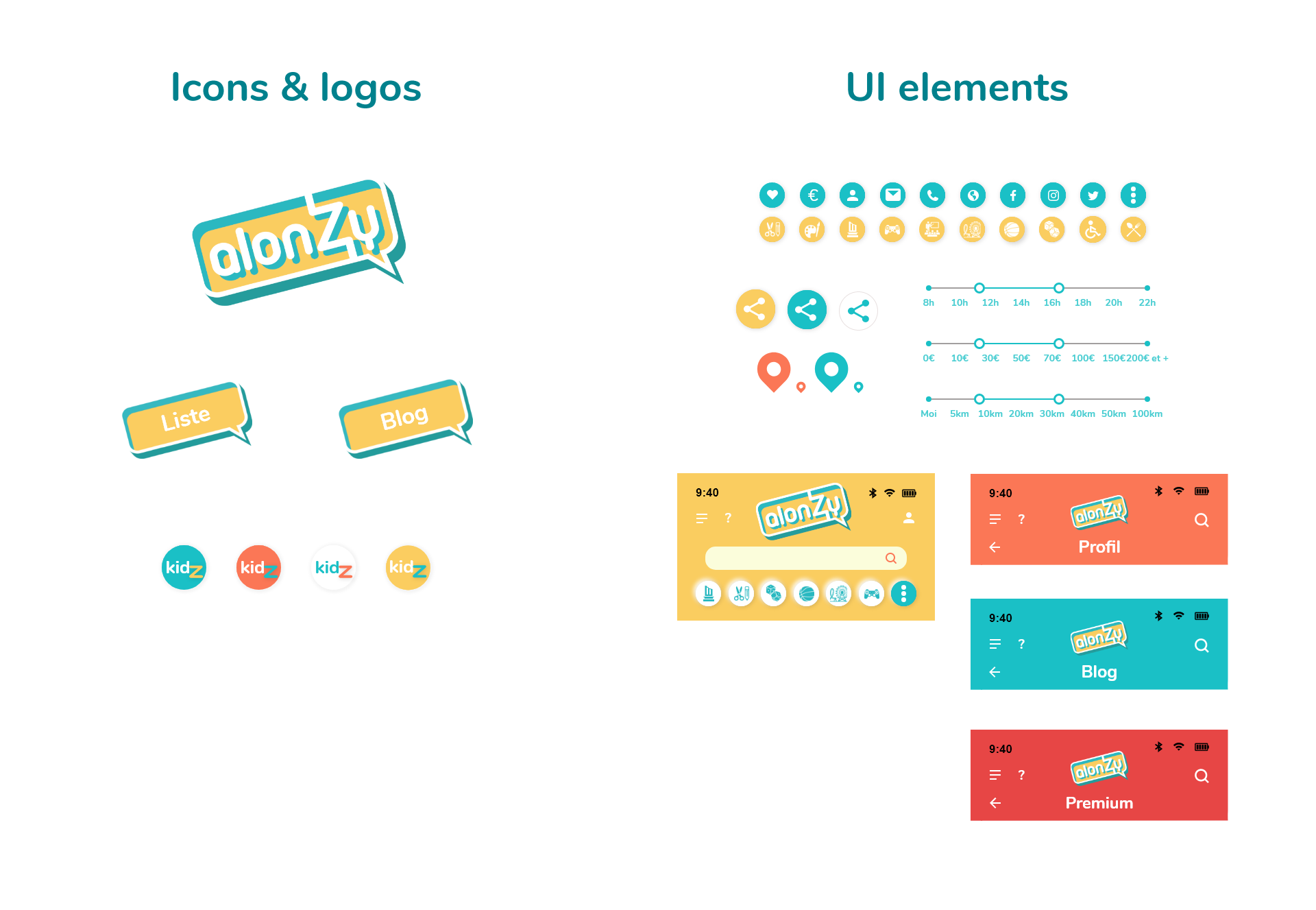
Le graphisme
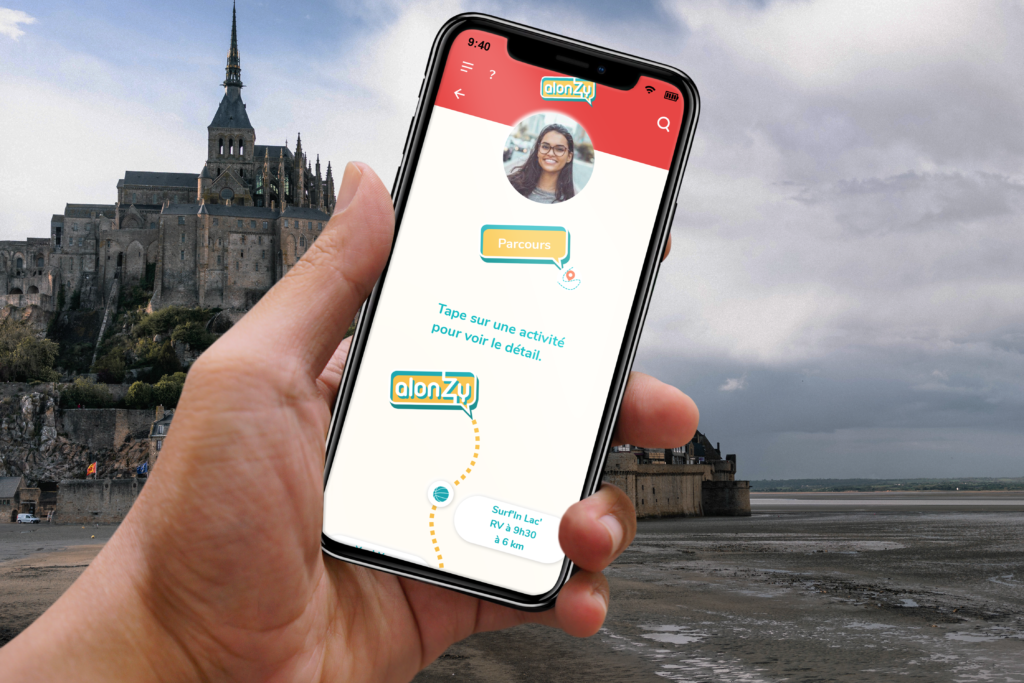
J’ai jalonné le design de l’appli de rappels au Z du nom et à l’idée de parcours : l’utilisateur se sert de l’appli pour aller pratiquer une activité : il effectue son parcours et traverse le Z. J’ai repris cette idée sur le design des parcours en mode Premium.
Le nom
Choisir un nom est délicat. J’ai choisi le nom alonZy en accord avec mon équipe de travail sur ce projet après plusieurs jours de recherches et débats. Nous l’avons choisi pour sa signification : allons-y, parce que nous voulions un nom dynamique. Nous avons choisi une orthographe différente pour mettre en exergue le son [z] car ce son est agréable et facilement prononçable dans de nombreuses langues.
La typographie
J’ai choisi la police Nunito qui est une police simple, sans serif, arrondie. Cet arrondi lui donne le côté chaleureux que je recherchais pour se démarquer des polices strictes de l’administratif. Cette police est très lisible ce qui est essentiel sur mobile, tout en étant conviviale.

Les icones
J’ai choisi des icônes simples, colorés mais pas trop, facilement reconnaissables. J’ai créé des icônes qui rappellent le nom de l’appli pour designer les activités spéciales enfants par exemple.

Message & CTA
Landing page
J’ai conçu la landing page d’alonZy selon la structure suivante : interpeller l’internaute, lui faire une proposition (répondre à un besoin), le séduire par une offre, le convaincre avec la réassurance de plateformes de téléchargement sures.
Design & proto
Appli alonZy, exemples
Autres projets